Duration
Ongoing Project
Type
Platform for web trading and mobile trading
Responsibilities
User research, sitemaps, prototyping
Problem
The unfamiliar layout of cryptocurrency platforms is a complaint voiced by 21% of traders. However, for some reason, those who create these platforms don't consider how to make the user experience (UI/UX) better. Consequently, we witness a wide range of complex trading applications with a confusing user interface.
Solution
The purpose of this project was to develop a website that would make it simple for new or experienced traders to access the trading platform in an effort to reduce some of this stress.

Understanding the User
I began my investigation by reviewing information from user surveys. This gave me insight into the challenges people encounter when looking for a trading platform.
Research Insights
I learned the following things from my research:
- Users finding it difficult to get started with the application is one of the challenges facing the trading platform. Many find the verification process to be especially annoying and disappointing. It might be difficult for the new audience to grasp how to utilize the app.
- The owner of the trading application also has to make sure that the user knows how to use the financial instruments that are available. Tutorials and advice on utilizing the app's financial features—which include exchanges, transactions, purchases, and more—should be available to the audience.
- Blockchain technology has a high degree of security, but trading platforms still have certain issues. For instance, these apps don't give their users enough information about how to use and store private and public keys, where to keep cryptocurrency more securely, and other related topics.
- It could be difficult for new traders to understand the distinctions between specific tokens. Prices for trading differ on every platform, and transaction fees are no exception. Users run the risk of overspending because there aren't enough thorough financial statements available.

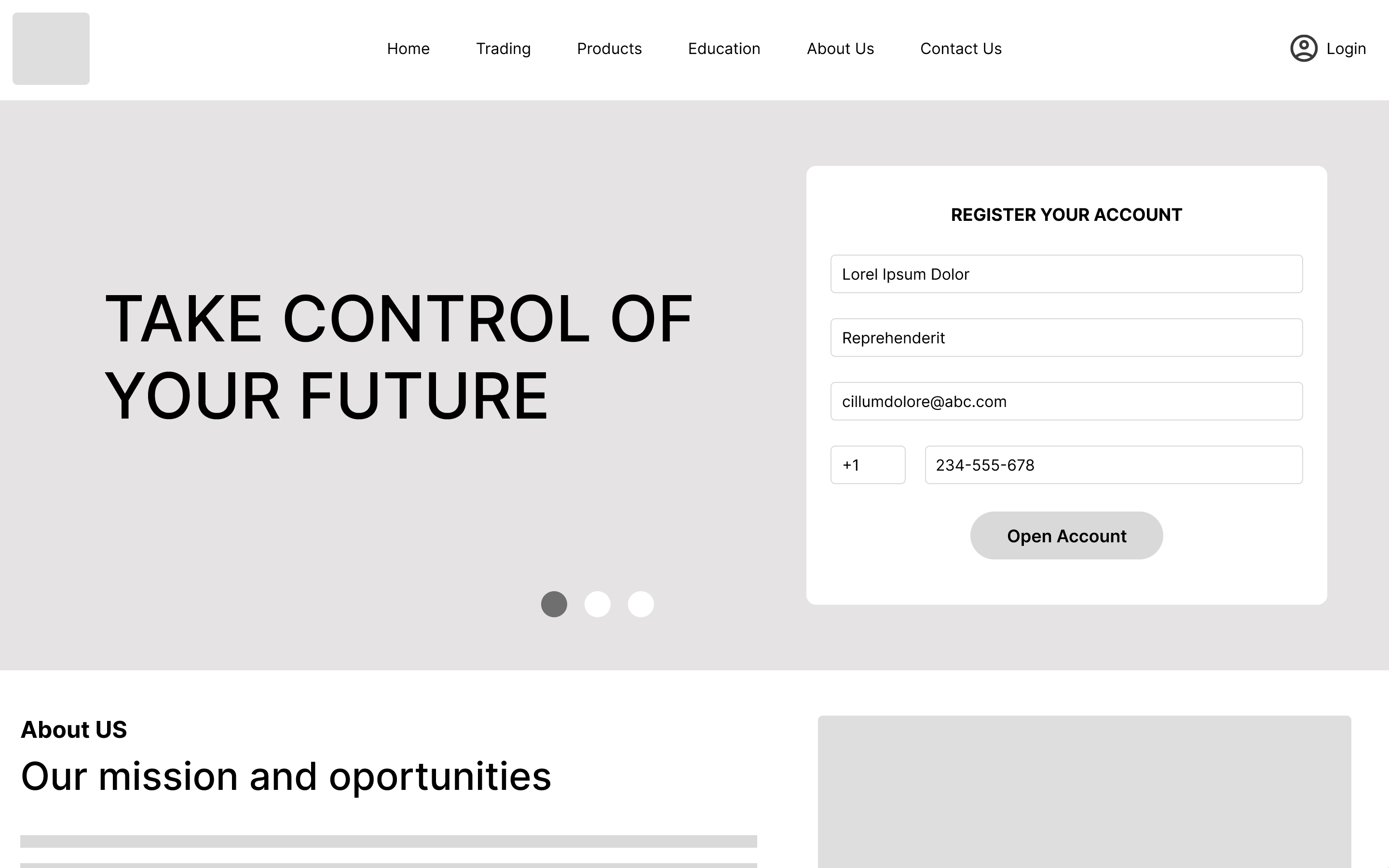
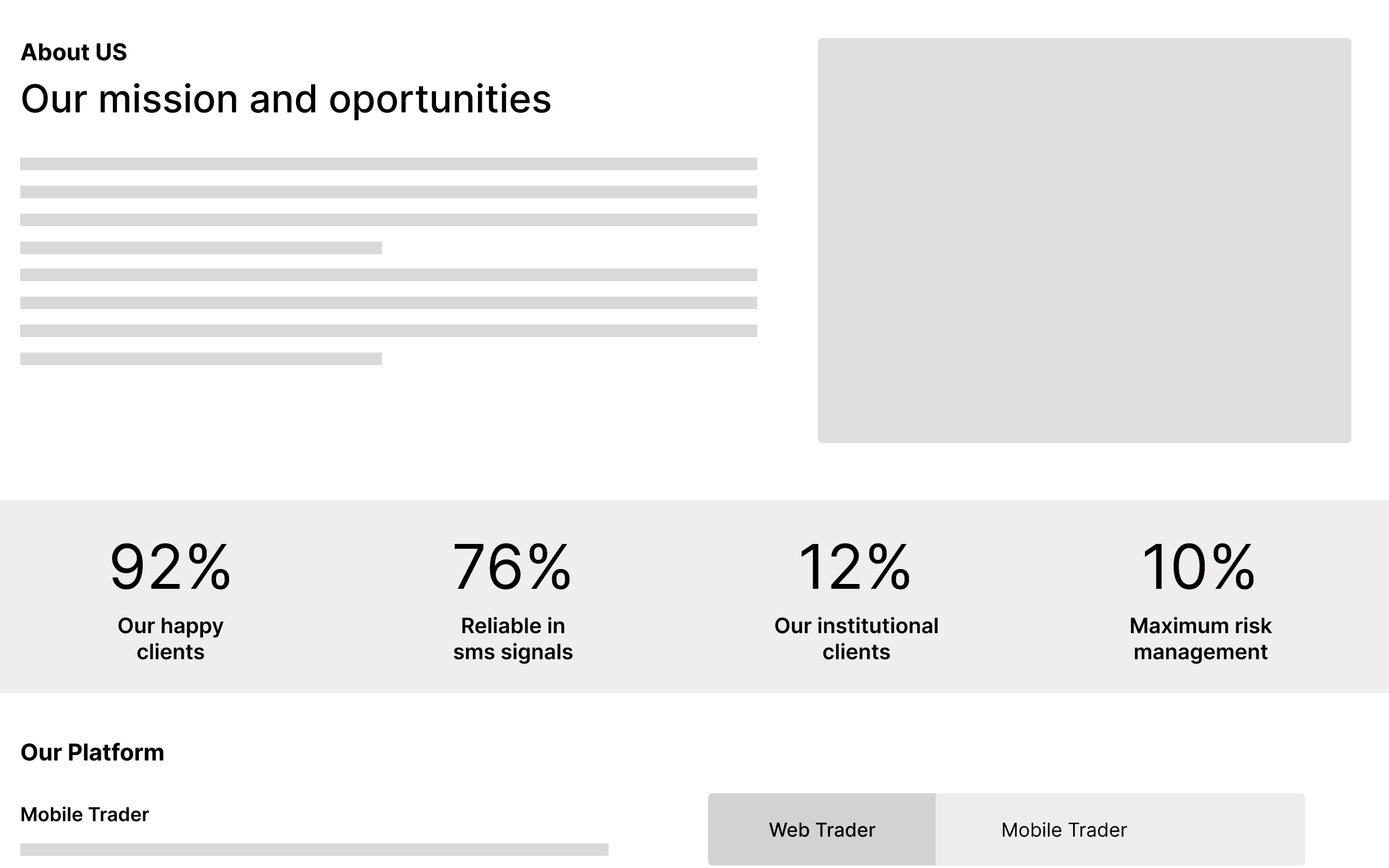
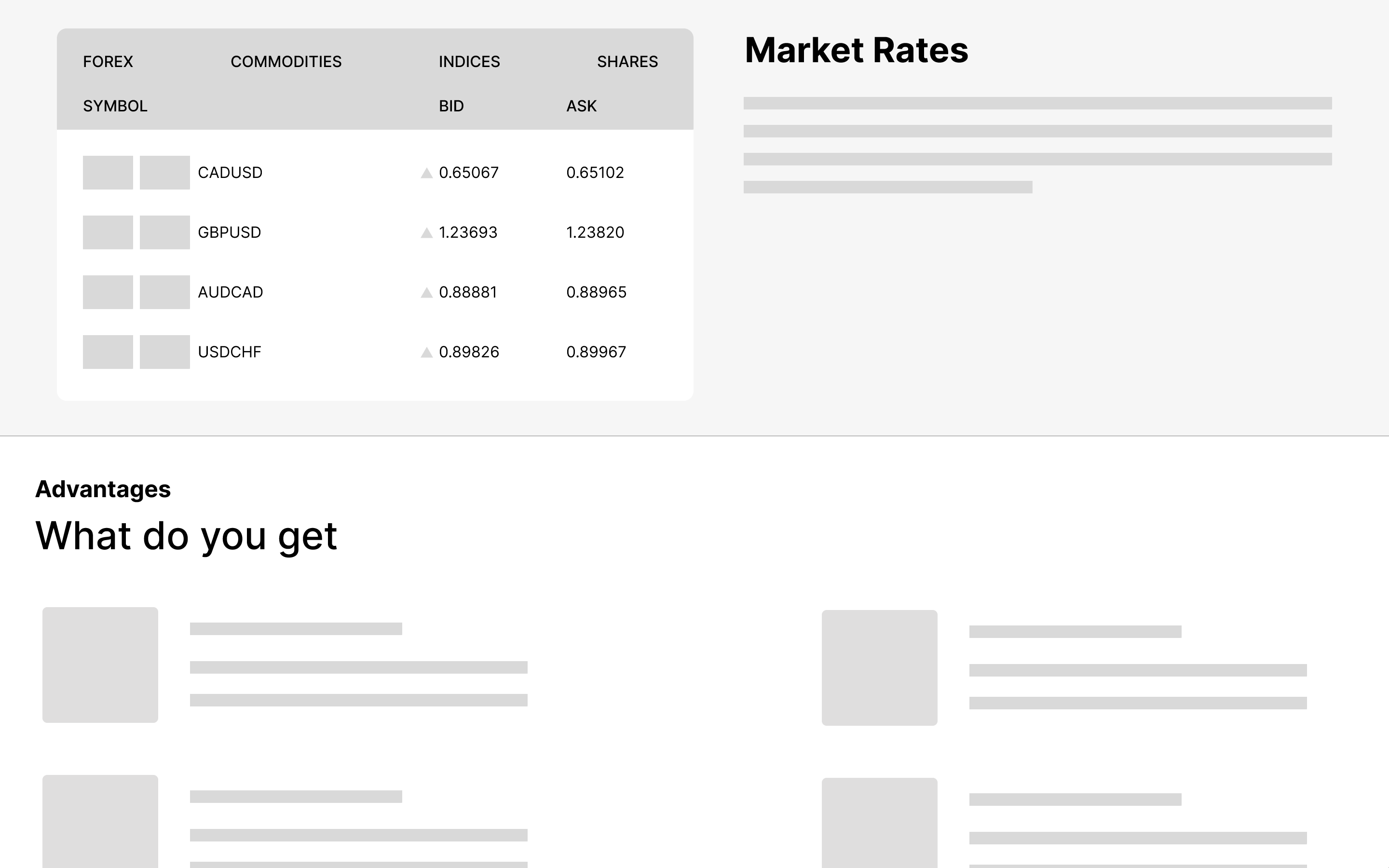
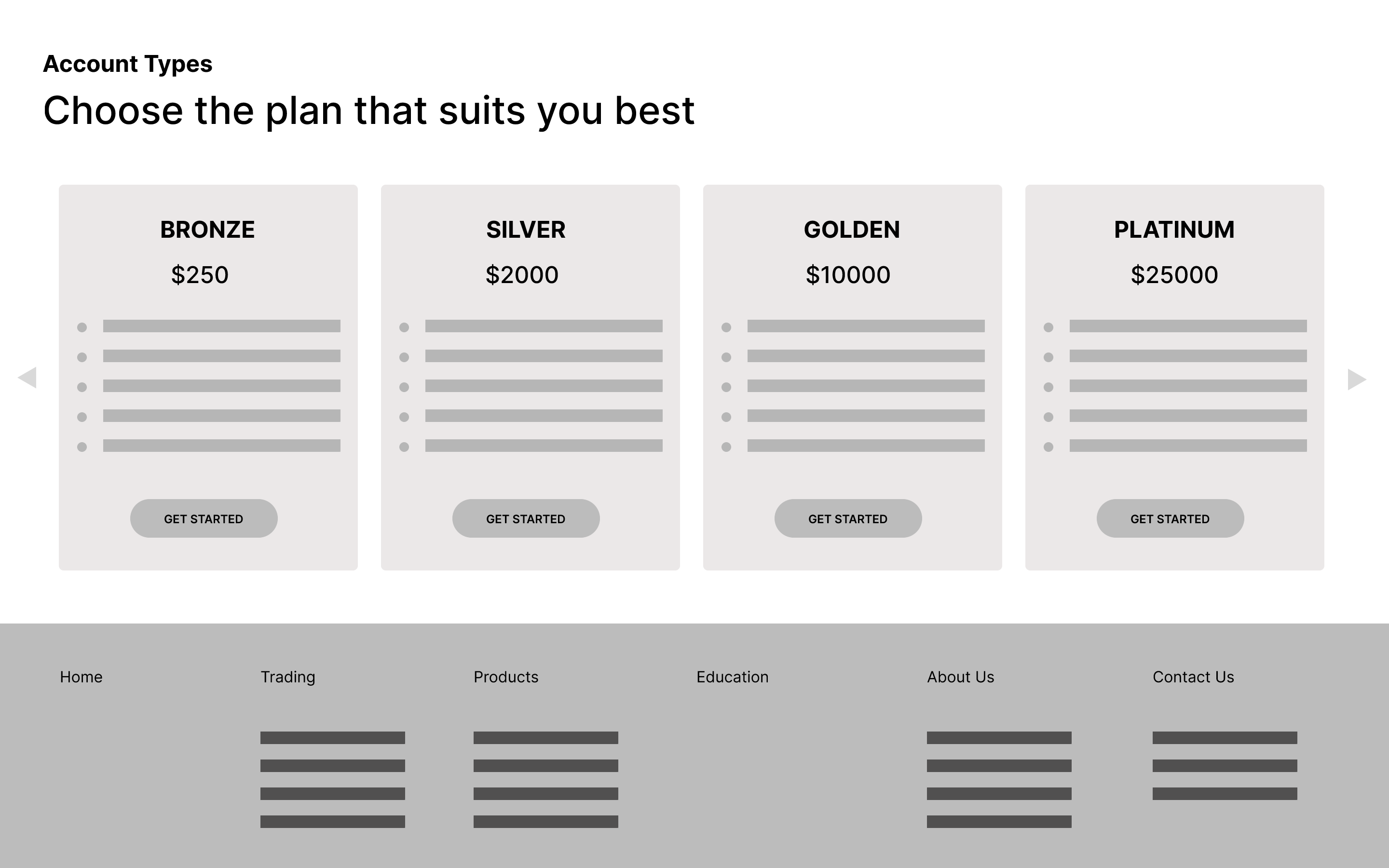
Low-Fidelity Prototype
Now that the structure was established, it was time to create low-fidelity wireframes for the website. These wireframes were later converted to lo-fi prototypes to quickly get a sense of how each screen should flow together.
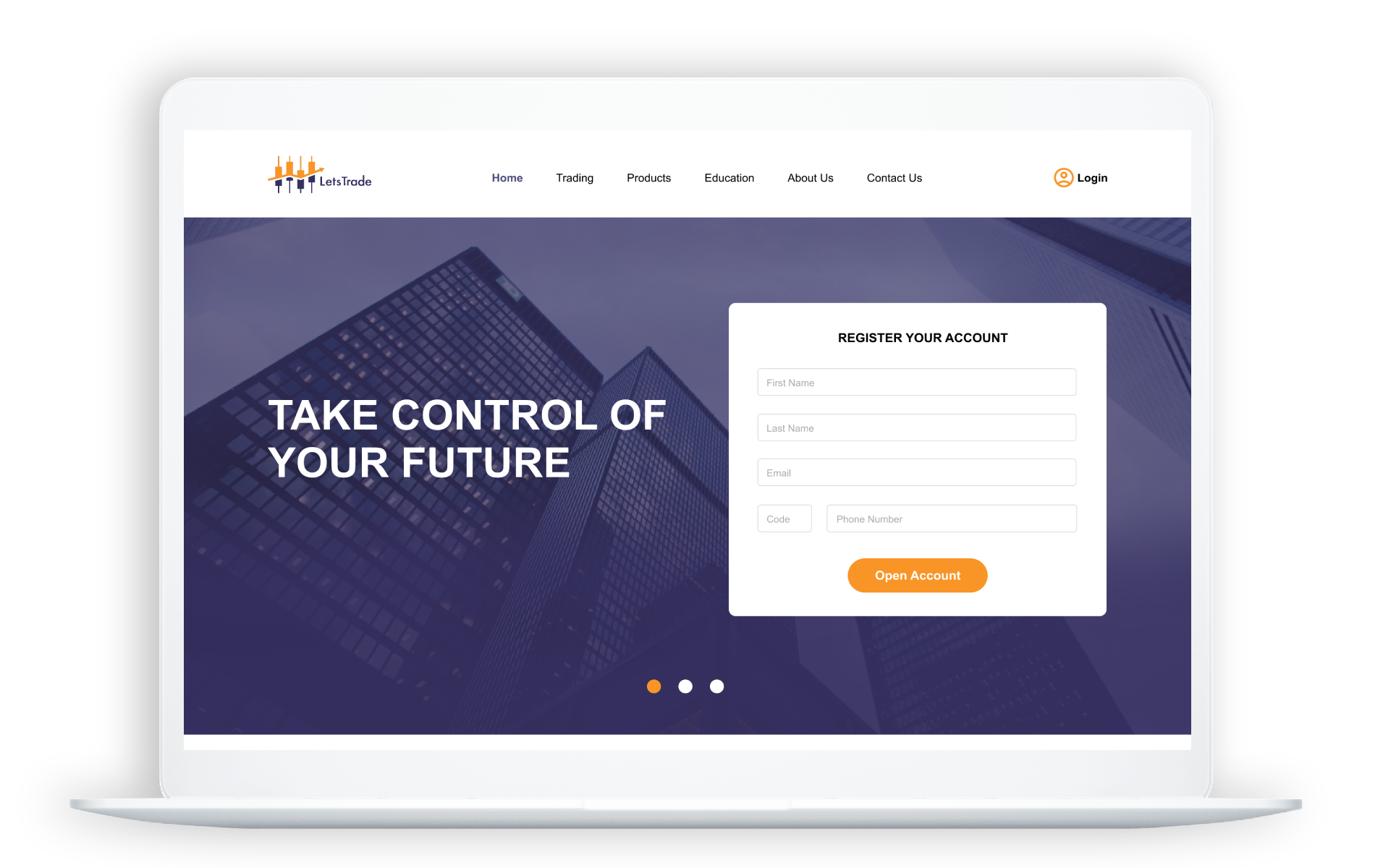
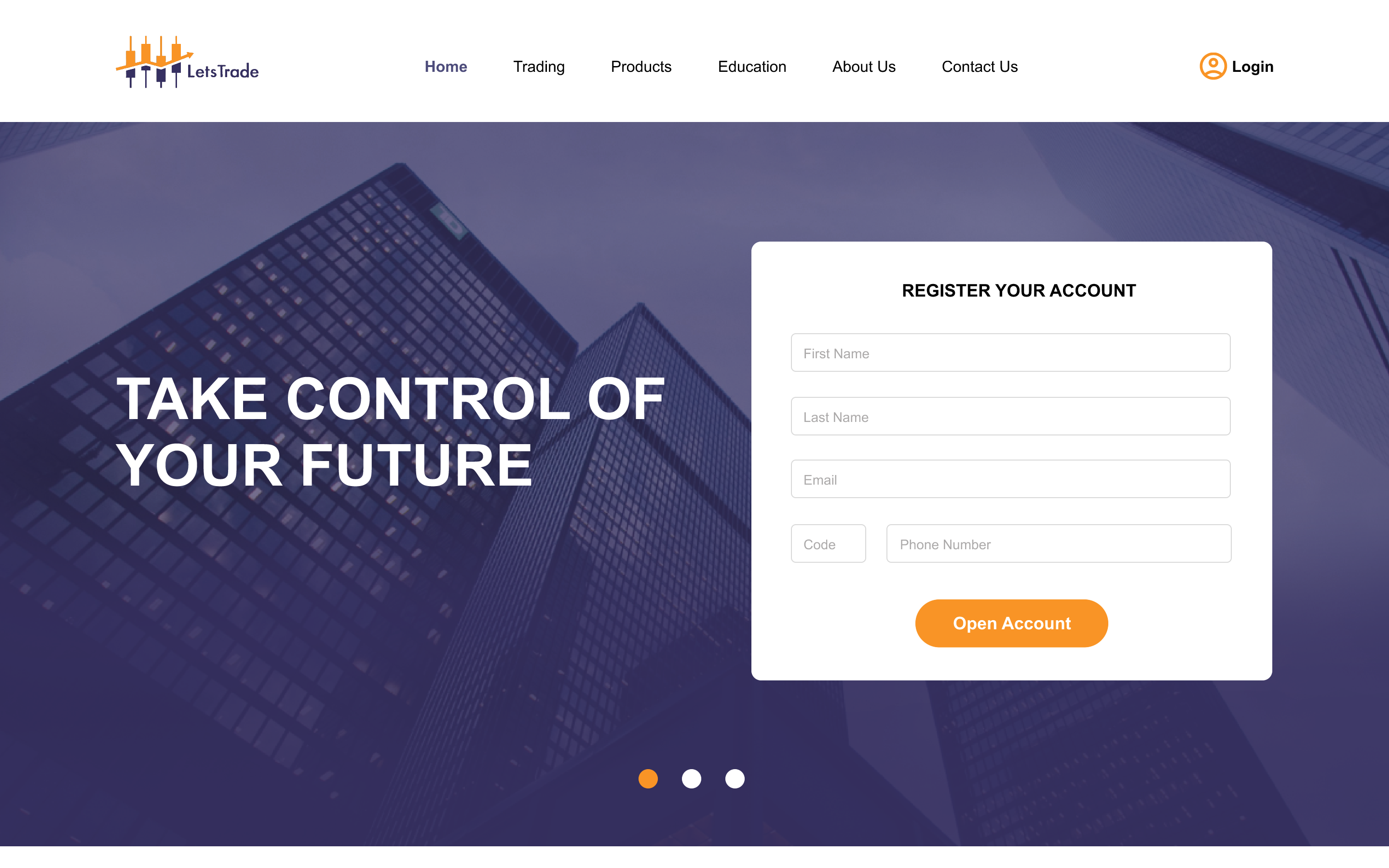
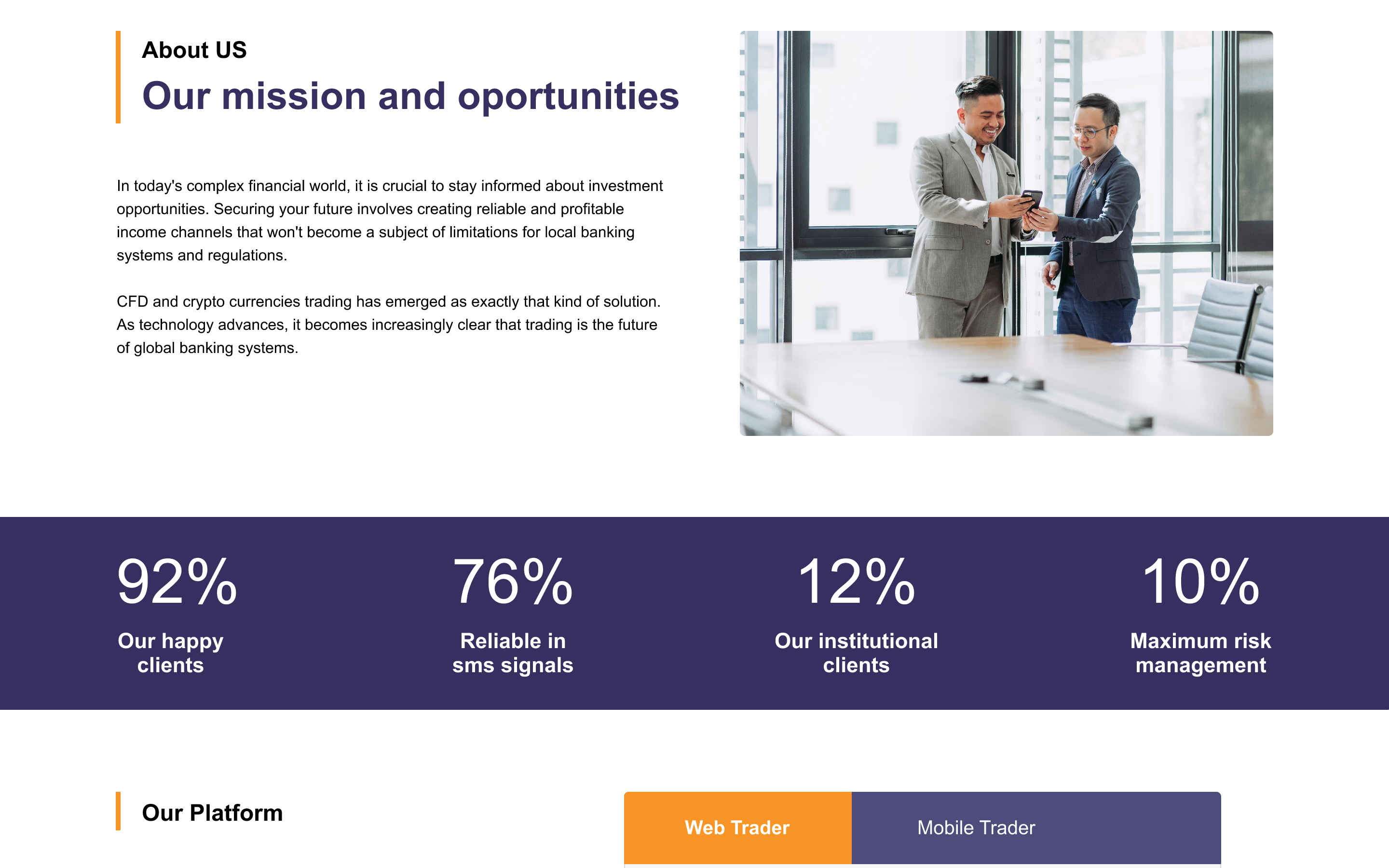
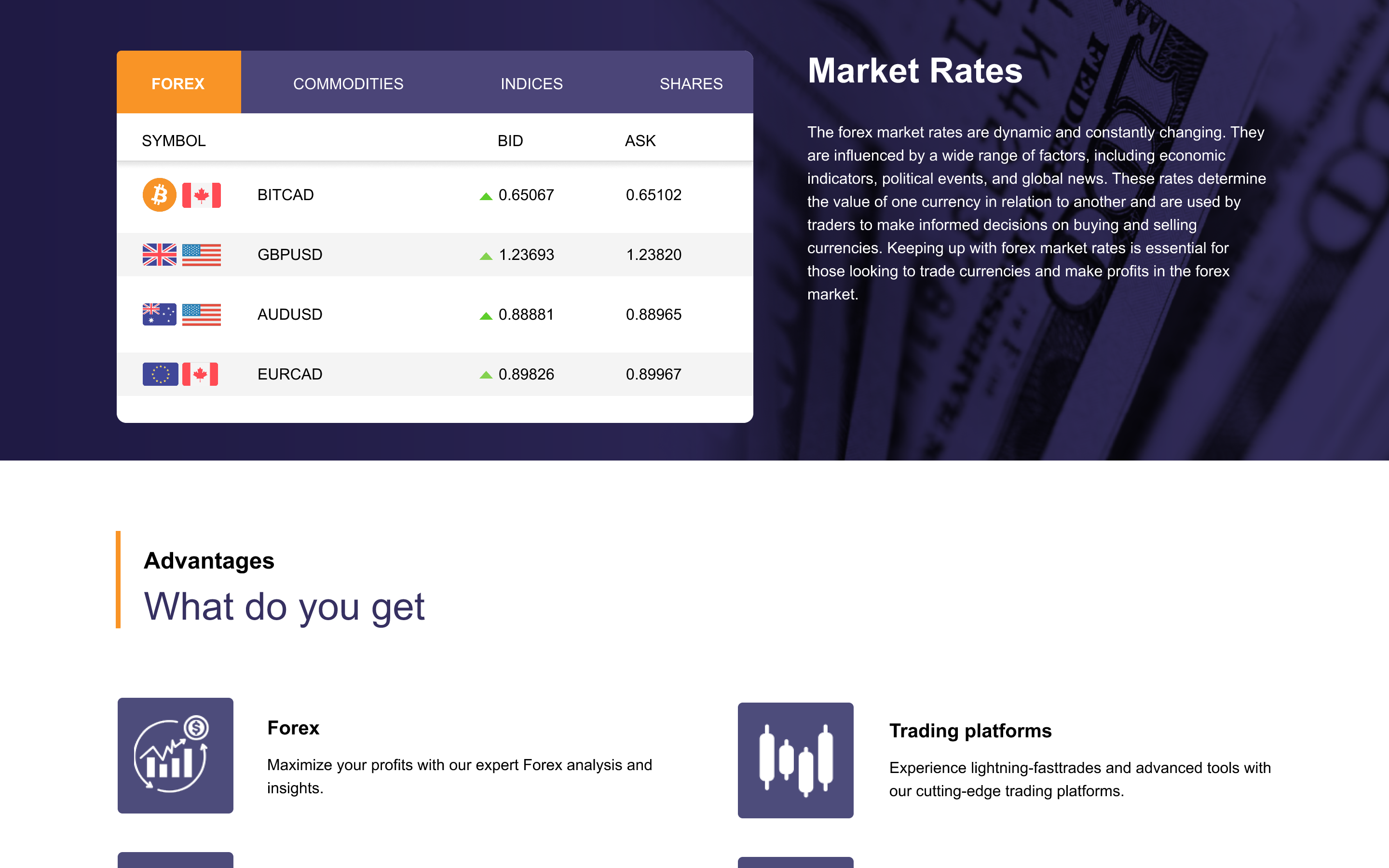
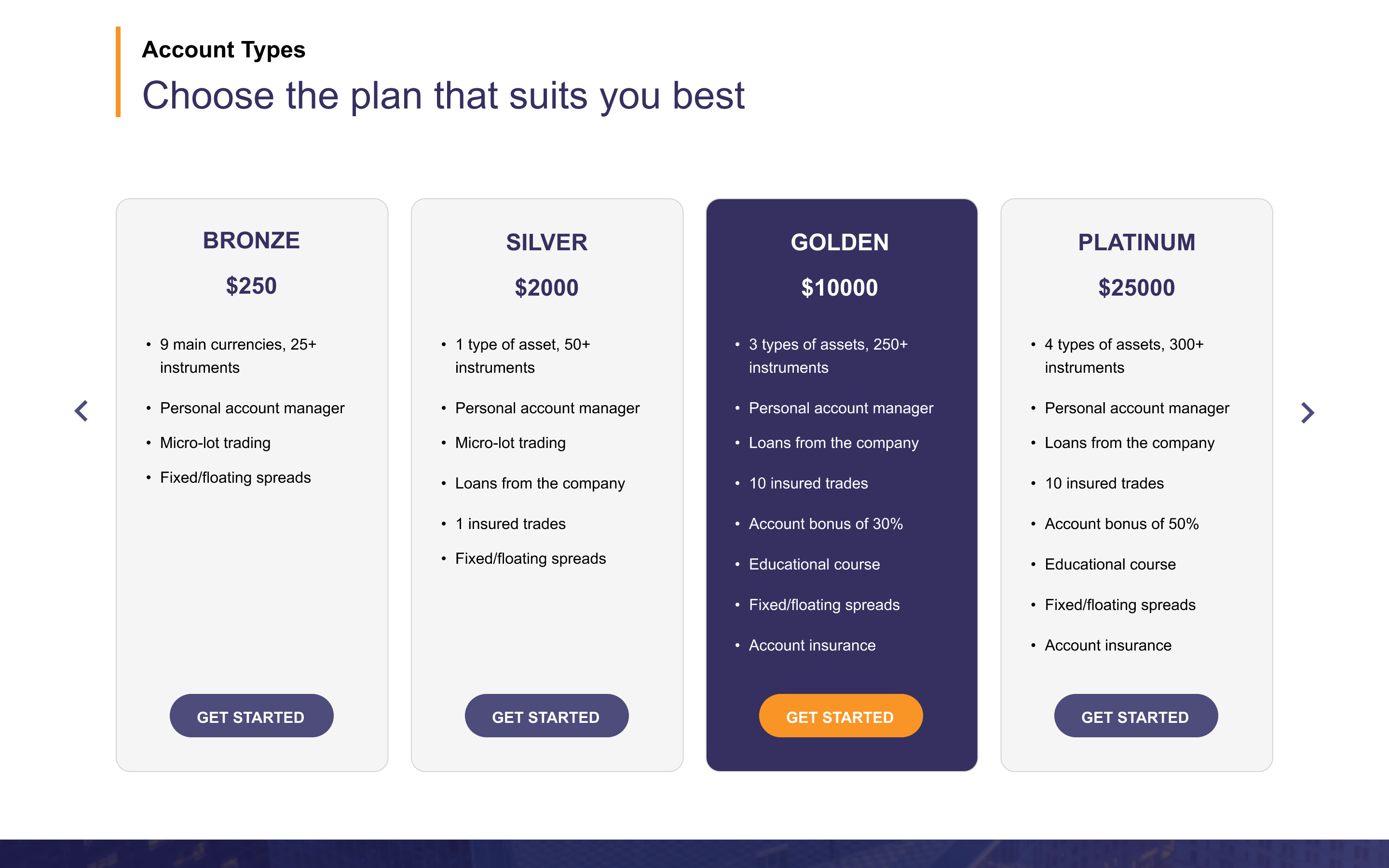
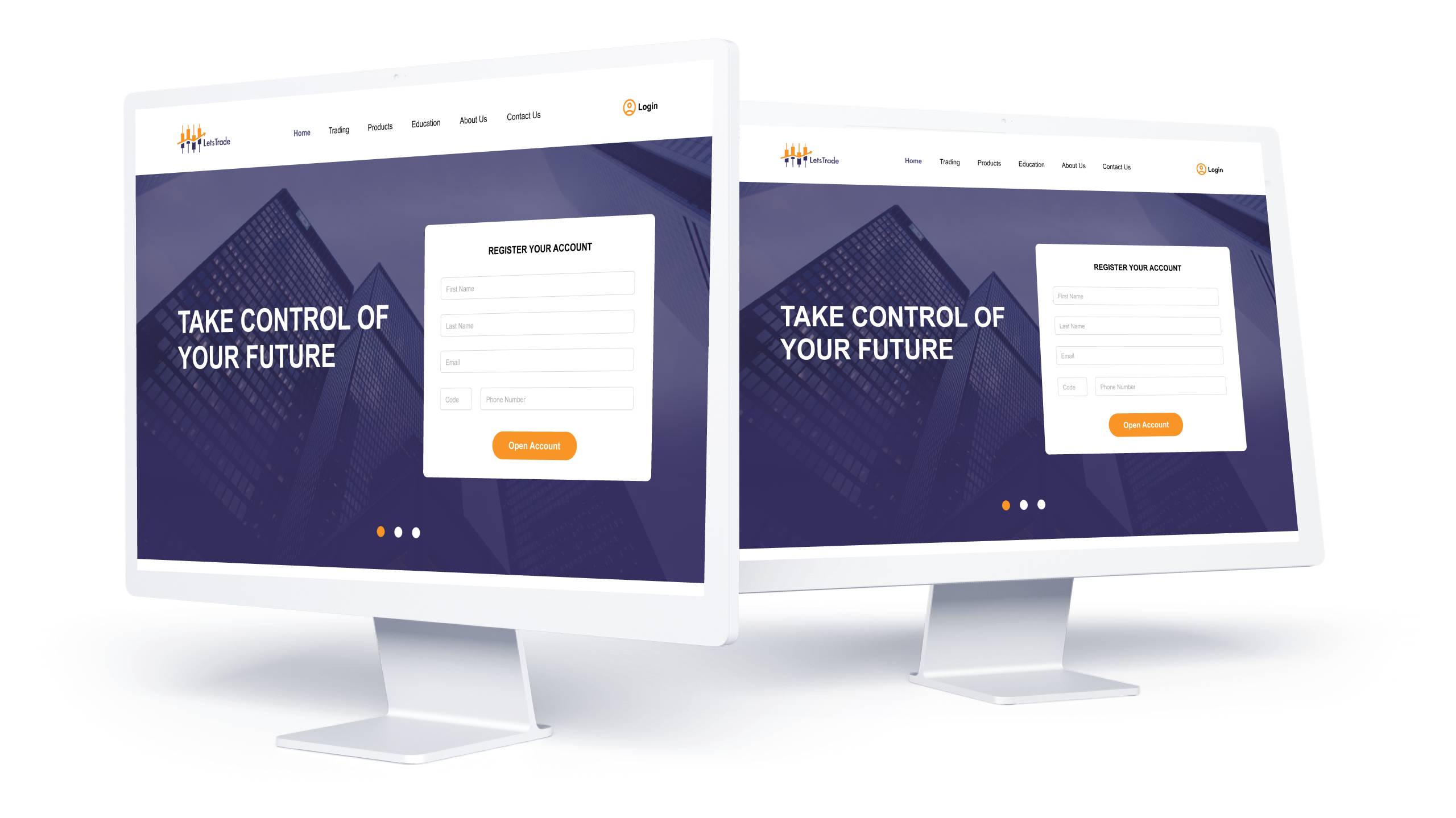
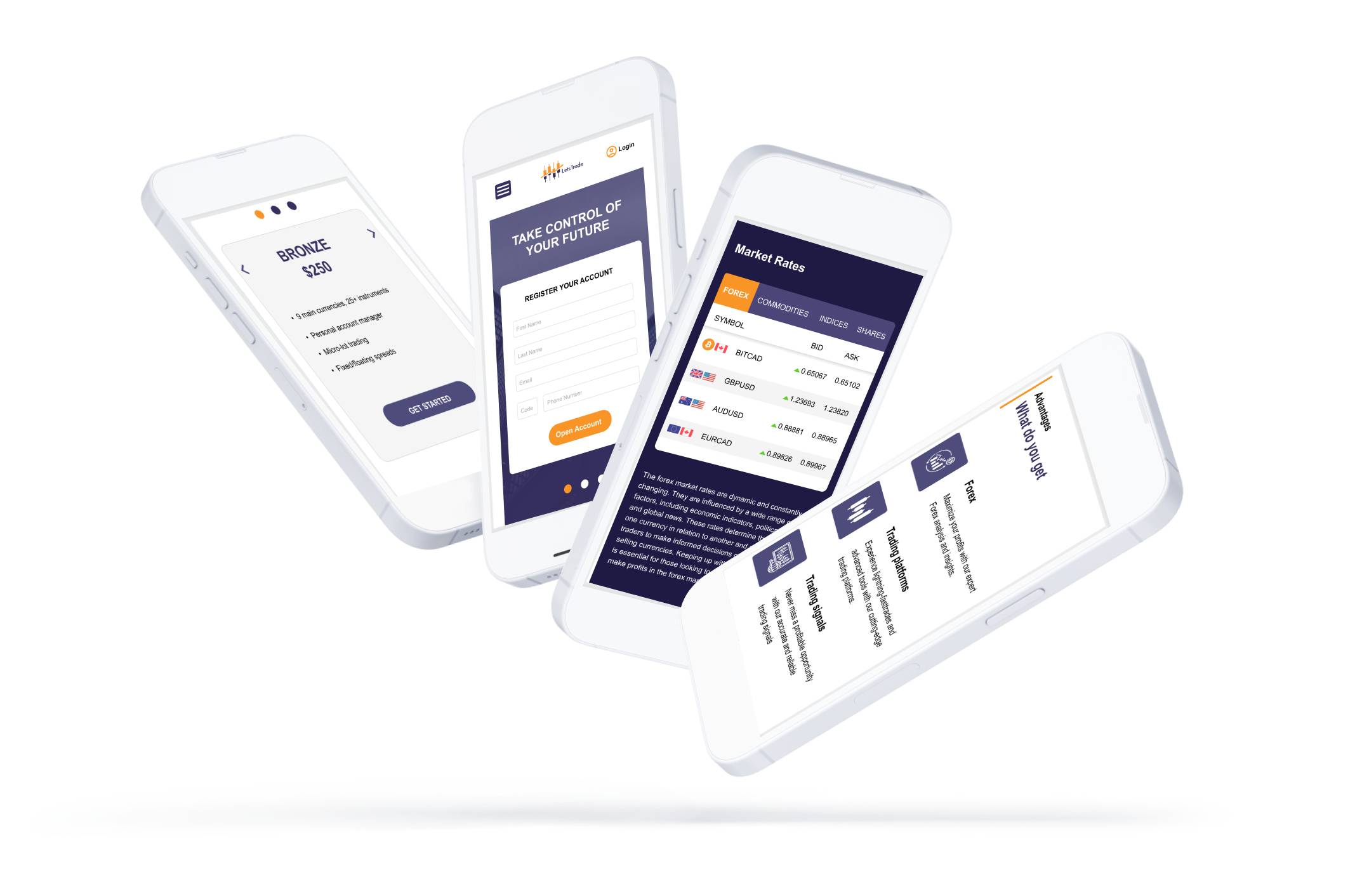
Final Design
After receiving user feedback and iterating on the prototype, the final design was complete.
The final high-fidelity prototype can be tested below. Feel free to press F on your keyboard or click the maximize icon in the top right of the frame below to enter full-screen mode. You can also press R to reset the user flow.
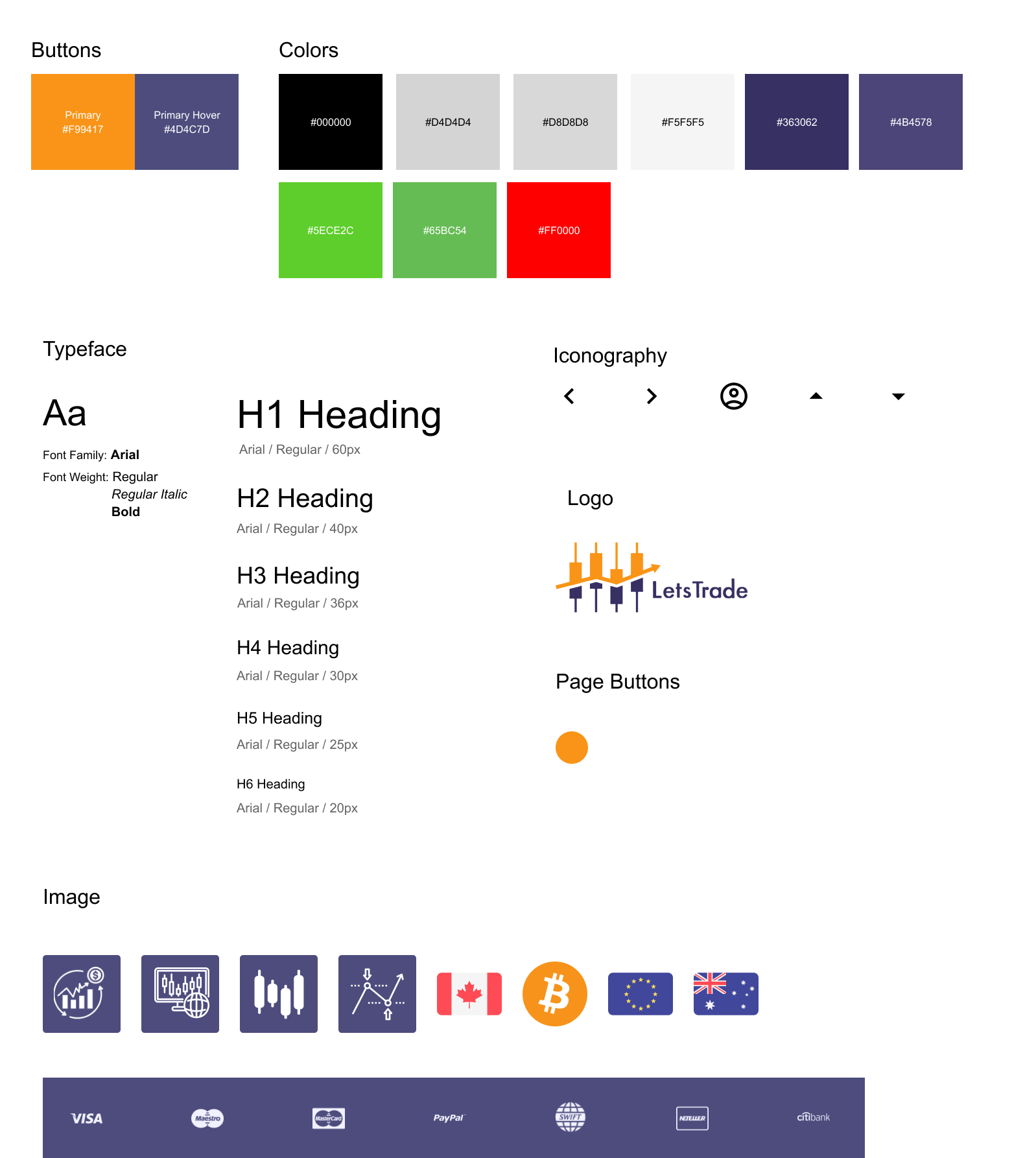
Style Guide
To guarantee that the LetsTrade UI is designed and developed in a clear, consistent manner for the duration of the project, we have a UX style guide.